How to Use Showit and Sketch for Website Design
Attention, website designers who use Sketch! Did you know that you can easily use Sketch to design websites on Showit?
Many designers and teams use Sketch in their design workflows to collaborate on and mock up websites that stand out. Taking those websites to the finish line is super simple with Showit!
Here are five pro tips on how to use Showit and Sketch for website design.
1. Start with the Right-Sized Artboard in Sketch
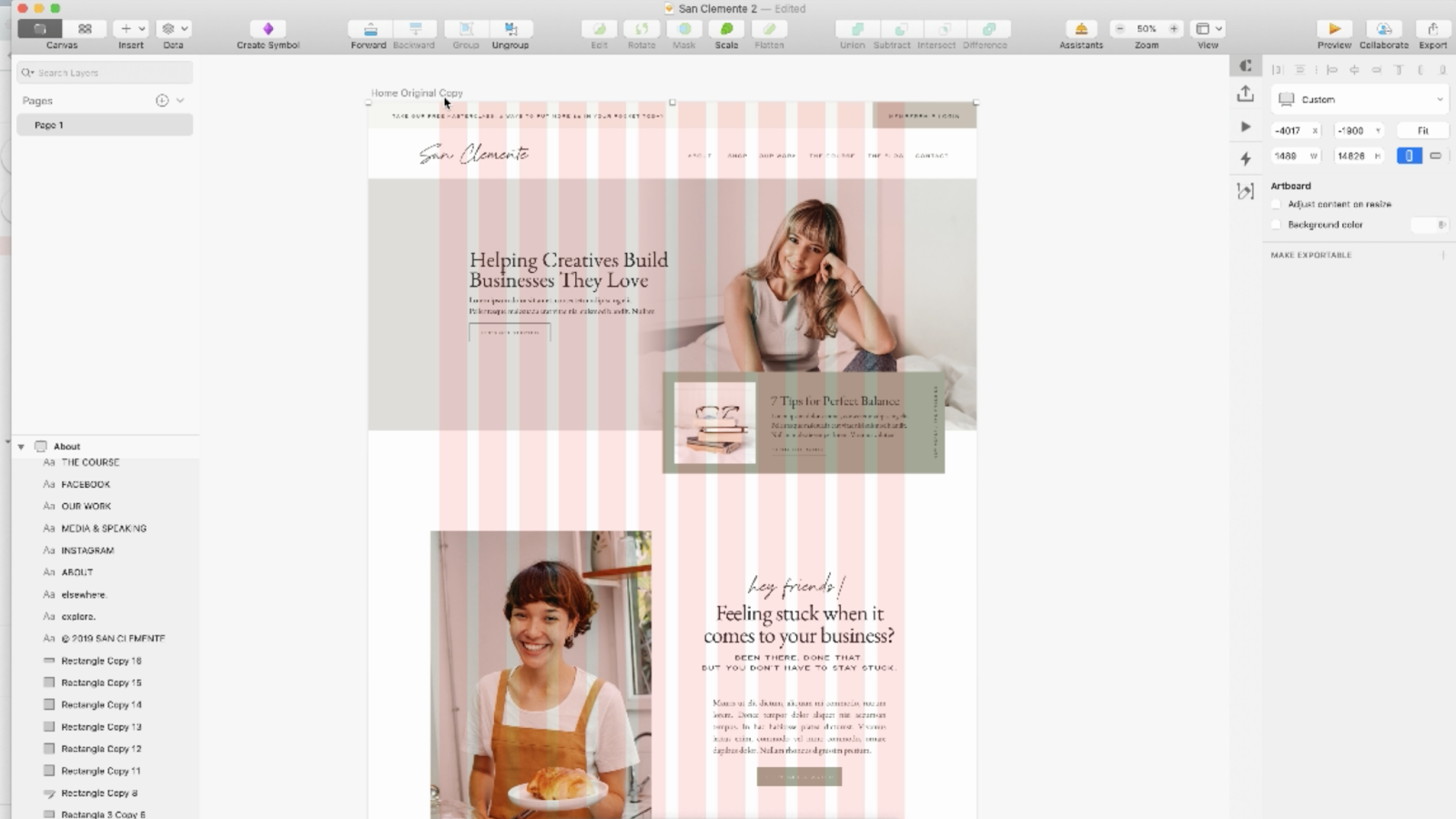
To begin designing a website, start by creating an artboard in Sketch.
The width of a Showit desktop website is 1,200 pixels wide, so we recommend making your Sketch artboard 1,200 pixels wide, and then setting columns within it to help you design within the framework of Showit. That will make building your website in Showit a cinch!

2. Create Your Color + Font Palette Within Sketch
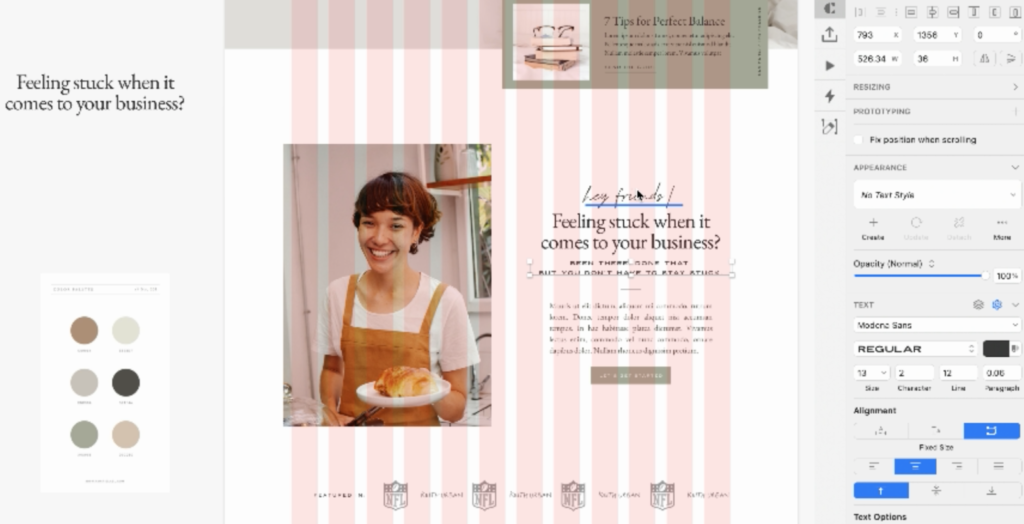
Make sure your site stays on brand by creating a color palette within your Sketch file. Simply drag it outside of your website artboard to see and use your brand colors at any time. You can do the same with your font palette, too!
Then, it’s easy to implement your branding right into Showit by assigning your brand colors and fonts in the Design Settings.

3. Quickly Replicate Items Across Pages
If you design page by page in Sketch, you can save time by using symbols to create repeatable elements across pages.
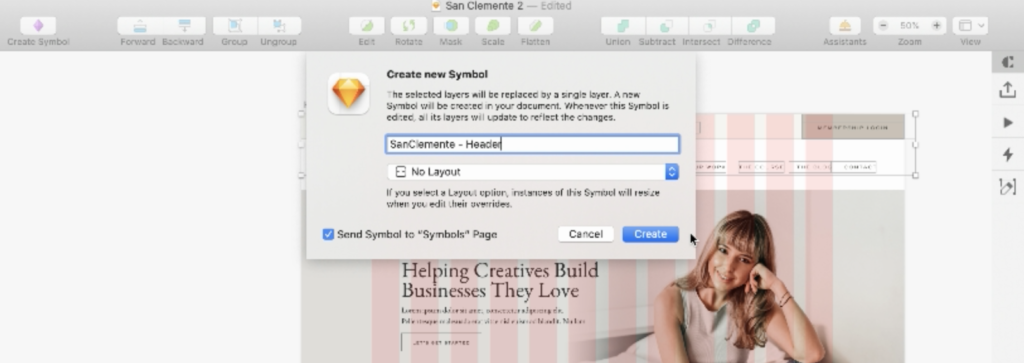
For example, you can design headers and footers by selecting all the relevant items in your artboard, hitting “Create Symbol,” and copying that symbol to other pages. That way, when you edit something within the symbol, it will update across all pages using it — just like a Showit Site Canvas!

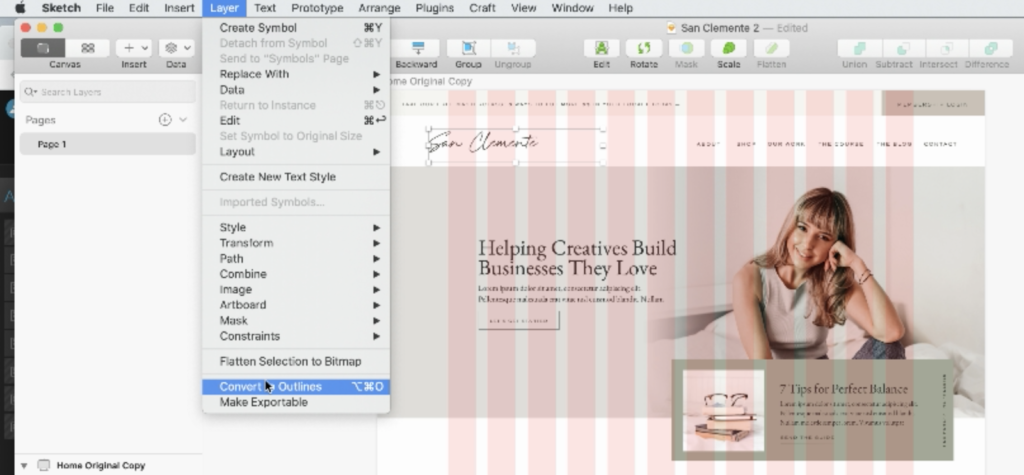
4. Easily Create .SVG Files in Sketch
One of the best things about using Showit and Sketch for web design is that you can easily make .SVG files for your website.
Here’s a trick: If you have a vector element with text, such as a logo, you’ll need to “Convert to Outlines” in Sketch, make it exportable, and export it as an .SVG with the proper name. Then, uploading the file to Showit via the Media Library is a breeze!

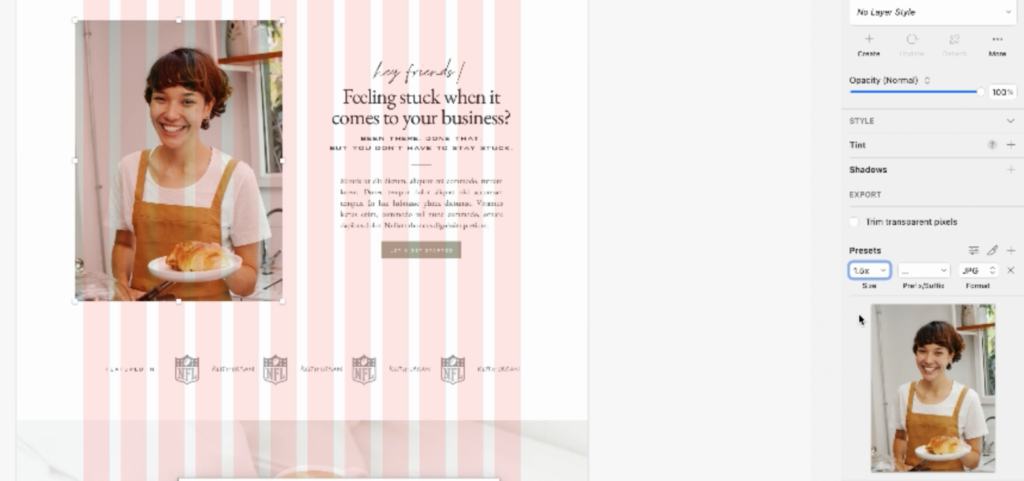
5. Export Perfectly Sized Photos to Showit
Another great thing about going from Sketch to Showit is that it’s super easy to export images, even ones that are clipped, so that they’re perfectly sized for your website.
We like to size images at about 1.5x in Sketch, export them as .JPEGs, and upload to Showit so they’re all ready to go. The export / import process is simple whether you’re working with photos, logos, icons, or other design elements!

Start Using Showit and Sketch for Web Design Today!
These are just a handful of tips for using Showit and Sketch for website design.
When you’re ready to make your Sketch web design come to life, replicating it in Showit couldn’t be easier. Once you’ve gotten your branding and media all set (thanks to the tips above), simply use our intuitive drag-and-drop builder to quickly recreate your design in Showit. Just like that, you’re ready to launch!
Learn more about using Showit for web design to see how you can create stunning websites fast with ultimate design freedom!

JT is the Designer Community Lead at Showit Inc., a Gilbert, AZ based software company creating easy to use tools for custom website design. He was a professional wedding photographer before beginning his design career using Showit software. JT is married to the love of his life Ashley and they currently share their household with two mostly well behaved golden retrievers, Napa and Sonoma.