Do you know how to build a website in a week? It might sound like a wild idea, but with the right tools (*ahem* that’s where we come in) and a plan that keeps you on track, it’s totally doable.
Whether you’re building your first website or giving your current one a much-needed glow-up, this 7-day guide will walk you through the process step by step—without the stress or overwhelm that usually accompanies the looming unchecked “update website” to-do list task.
Best part? With Showit, you have complete creative control to design a website that feels 100% you. Let’s get started.
Day 1: Pick the Perfect Template

Your website journey begins with choosing the right foundation.
Showit templates are like the VIP fast pass to gorgeous web design—they’re professionally crafted, fully customizable, and ready for you to make your own.
We have some really awesome website design templates available in our shop, and tons of Design Partners who sell Showit website templates, too.
How to choose the best template for your site:
- Look for a design that aligns with your brand’s vibe (bold and modern, soft and minimal, playful and fun, etc.)
- Consider functionality: Do you need a blog? A shop? Multiple pages for services or products? Think about your audience’s needs and how they’ll navigate your site.
- Check out demos of the template to see how it feels in action. Pay attention to things like layout, readability, and flow.
Pro tip: Don’t overthink it.
The beauty of Showit is that everything is customizable, so you can tweak your template as much as you want later.
Website launch task for today: Browse Showit website design templates and choose the one that feels like the best starting point for your brand.
Day 2: Set Up Your Site
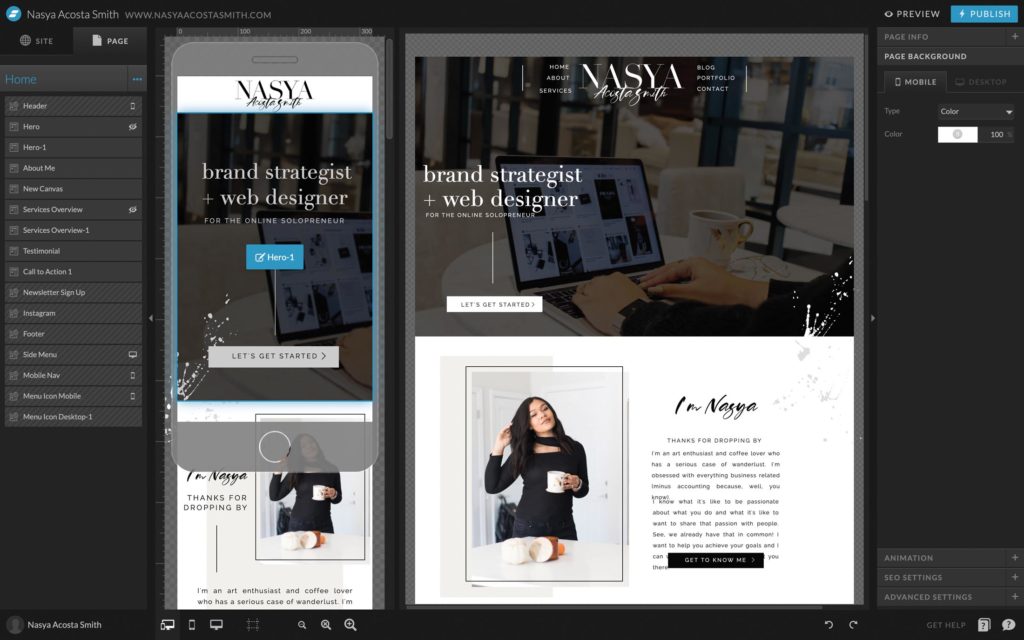
With your template locked and loaded, it’s time to hop into Showit’s design app.
Think of this as your creative playground—drag, drop, and adjust until your site feels just right.
Start by getting your branding elements in place. This includes your logo, color palette, fonts, and any custom graphics or imagery that represent your business.
If you’re not 100% sure about your branding, stick to simple, clean choices that will be easy to update later.
Today’s website launch tasks:
- Upload your brand assets (logos, fonts, colors) into the design app.
- Replace the template images with your own photos or stock images that match your brand.
- Swap out the placeholder text with your business name, tagline, and any key details about your offers or services.
Pro tip: Don’t get caught up in perfection today.
Focus on getting the basics in place so you can refine them later.
Day 3: Write and Personalize Your Website Copy
Strong, clear copy is the foundation of a successful website, and it comes before customizing your template.
Today, your focus is on crafting words that connect with your audience, reflect your brand, and guide visitors toward taking action. Once your copy is complete, you can begin personalizing your pages.
How to write compelling copy for your website:
- Start with your homepage headline. This is the first thing visitors will see, so make it clear, specific, and compelling. For example: “Helping Creative Entrepreneurs Build Websites That Actually Convert.”
- Write like you’re having a conversation. Use a friendly, approachable tone that resonates with your ideal audience.
- Highlight benefits, not just features. For example, instead of “Custom templates,” try “Custom templates that save you time and help you book more clients.”
- Include clear calls-to-action (CTAs). These should tell visitors exactly what to do next: “Book Now,” “Download the Guide,” or “Work With Me.”
Once your copy is ready, it’s time to add it to your site and make the template your own.
KEY PAGES TO FOCUS ON 👇🏻
→ Home Page: Use clear, bold headlines to tell visitors who you are, what you do, and how you can help them. Your homepage should feel welcoming and make it easy for visitors to know what action to take.
→ About Page: Share your story in a way that connects with your audience. What drives you? Why do you do what you do? Think of what would make your ideal client or customer read this page and think “YES! Now THAT is who I want to work with!” – and write that.
→ Services/Products Page: Break down your offerings in a way that’s easy to skim. Focus on the benefits for your audience—what problem does this solve, and why is your solution the best? Include what’s included with your offer(s), pricing, and info about your process, so you can avoid unnecessary questions from leads.
→ Contact Page: Make it easy for visitors to get in touch about working with you. Include an in-depth contact form to get enough information from your leads, so you can appropriately respond to them. You’ll also want to add a brief bio, any relevant FAQs, and maybe some helpful featured blog posts, too.
Website launch tasks for today: Write your copy, add it to your template, and start customizing the design elements for each page.
Pro tip: If writing feels overwhelming, focus on one page at a time.
Set a timer for 30 minutes and work on just one section to keep the process manageable.
(Side note – we have an entire post on how to write the best website copy, too, so make sure you read that if you get stuck!)
Day 4: Optimize for Mobile

Did you know more than half of all web traffic comes from mobile devices?
That means your website needs to look just as amazing on a phone as it does on a desktop.
Showit makes it easy to adjust your mobile design independently from your desktop version, so you’re not stuck with one-size-fits-all layouts.
What to focus on:
- Check for readability. Make sure text sizes are large enough to read easily on small screens.
- Test your navigation menu. It should be simple and intuitive.
- Ensure CTAs are easy to tap without accidentally clicking the wrong thing.
- Adjust image placement and spacing as needed.
Website launch tasks for today: Use Showit’s mobile editor to fine-tune your design for phones and tablets. Test every page to make sure it looks great on different devices.
Day 5: Test, Tweak, and Polish
You’re almost there! Today is all about ironing out the details so your site is ready for launch.
What to test:
- Click every link and button to ensure they work.
- Proofread your copy for typos, grammar, and clarity.
- Add meta descriptions and alt text for SEO (this helps your site show up on search engines).
- Compress large images to improve site speed.
Website launch tasks for today: Do a full walkthrough of your website, testing it as if you were a visitor. Ask a friend or colleague to give it a second look for feedback.
Pro tip: Take breaks during this process.
Fresh eyes will help you catch any issues you might miss when you’re too close to the project.
Day 6: Launch and Celebrate!
It’s GO time! With everything in place, you’re ready to hit publish and share your new website with the world.
Final website launch tasks:
- Announce your new site on social media, email, or wherever your audience hangs out.
- Share a sneak peek of your favorite page or feature to build excitement.
- Bookmark this Website Launch Checklist to make sure you didn’t miss anything.
Celebrate this milestone—you’ve just launched a website in 7 days! You should be so proud of yourself.
P.S.… Thinking of Using Showit for Your Website?
When you sign up for a free trial of Showit, you get two entire weeks to test out the platform and customize your site before launching.
Throughout those 14 days, we send you a helpful email every day, walking you through exactly what to do (even the tough tech stuff!). Plus, we’re always just one GIF-loaded support chat away if you need us.
Want to make the most of those two weeks? Bookmark this guide (or save it on Pinterest!) and hit the ground running with your free trial today!