Branding, you’ve heard that word before, you may think it’s a logo and a few colors.
But, did you know that YOU also have a personal brand?
How you carry yourself and how you interact with people all impact your personal brand reputation.
Now, maybe you already have lots of connections and a good reputation, well done!
If you don’t yet, could a personal website be what you need to stand out? Let’s find out, shall we?
Why You Need a Personal Website

Whether you're looking for a job, a creative pro of some kind, a freelancer, or an entrepreneur, a website gives you control of your online presence.
It lets you tell your story in a way that social media profiles and traditional resumes simply can’t.
As we think through this, there are about 5 big benefits to having a personal website.
1. It Helps Establish a Personal Brand
Ever Google yourself?
The reality is recruiters, potential clients, or even potential friends probably search your name before ever reaching out.
Imagine if they were greeted by a website that would explain from you, who you are, and your mission along with a showcase of work you’ve recently done.
Talk about a good first impression.
2. It Opens Doors for Career Growth
A personal website is a game-changer for job seekers and pros trying to advance in their careers.
Unlike a resume, a website allows you to:
- Showcase work samples, projects, or case studies.
- Provide more depth on your skills, experience, and achievements.
- Include testimonials from employers, clients, or colleagues.
- Make it easy for recruiters to contact you with a dedicated contact page.
For example, a videographer with a website showcasing recent work is far more likely to land interviews than one with just a LinkedIn profile.
3. It Helps Expand Your Professional Network
Your personal website can be a networking tool to help you connect with like-minded folks, industry leaders, or even potential clients.
For example, a marketing professional who regularly publishes blog posts on industry trends can build authority and attract invitations for guest posts, speaking engagements, or consulting opportunities.
4. It Gives You Opportunities for Monetization & Passive Income
If you’ve ever wanted to make money online, a personal website can be the foundation of a profitable side business or even (with some time and intentionality) a full-time income stream.
Depending on your interests and what you know, you could:
- Start a blog and monetize it through ads, affiliate marketing, or sponsored content.
- Sell digital products like e-books, templates, or online courses.
- Offer services such as consulting, design, writing, or coaching.
For example, a graphic designer who showcases their portfolio on their website can also sell design templates, generating passive income.
5. It Serves As a Creative Outlet
Business and professionalism aside, a website could just be a space to share your passions, hobbies, and creative projects with the world.
Whether it’s photography, music, or writing, having your own corner of the internet allows you to create something meaningful and unique.
For example, a travel enthusiast who documents their adventures on a blog can eventually grow an audience and land partnerships with travel brands.
What Type of Personal Website Should You Start
Before building a site, think about its purpose.
Choosing the type of site to build depends on your goals, career, and the kind of content you want to create.
Here are a few common types of personal websites, each with unique advantages.
1. Blog
Starting a blog is perfect for folks who want to share their expertise, interests, or personal experiences with the world.
Whether you’re passionate about tech, travel, or whatever it may be, a blog lets you establish authority in your field while engaging with readers.
How to Start a Blog
- Choose a Niche – Focus on a single topic you’re knowledgeable about and write content about it
- Pick a Platform – Showit is a great option
- Create a Content Plan – Outline post ideas and develop a publishing schedule.
- Optimize for SEO – Use keyword research to help your posts rank on Google.
- Engage & Promote – Share your content on social media, forums, and email lists.
The big thing to remember is that writing good content that speaks to real people will help your posts rank higher in Google search results.
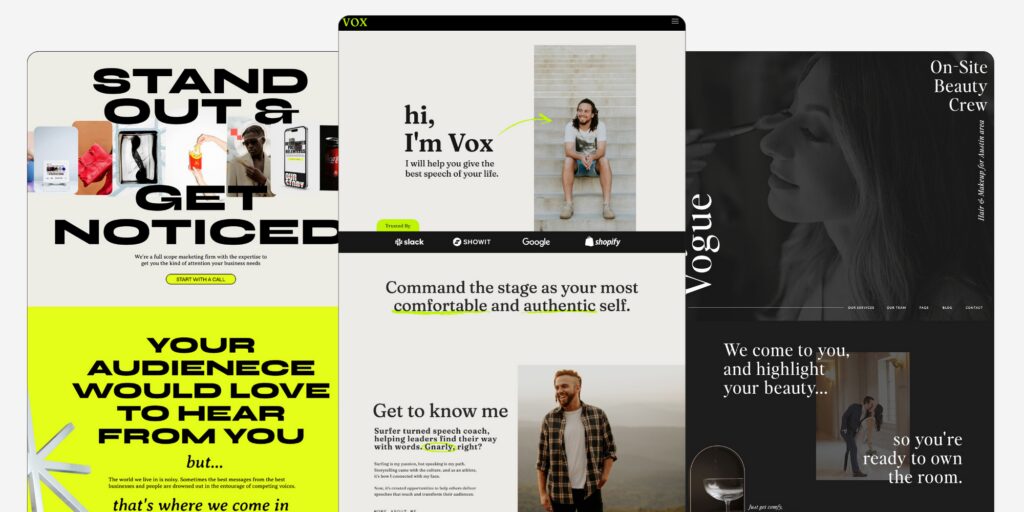
2. A Portfolio
A portfolio website is good for showcasing creative or professional work.
Think of graphic designers, photographers, writers, developers, or filmmakers.
This is a space that allows these creators to highlight their best projects and attract clients or employers.
How to Build a Portfolio Website
- Select a Platform – Showit is excellent for visually-driven portfolios,
- Curate Your Best Work – Showcase your best work rather than uploading everything.
- Tell the Story Behind Your Work – Talk about each project’s process, challenges, and results.
- Include Testimonials & Case Studies – Add credibility with client or employer reviews.
- Make It Easy to Contact You – Have a clear call-to-action, such as “Hire Me” or “Let’s Work Together.”
3. A Personal Resume
A personal resume site is a modern way to showcase your skills and experience beyond the limits of your standard paper resume.
It gives you a space to elaborate on projects, showcase work you’ve done, and just make a top-notch first impression.
What to Include on a Resume Site
- Professional Bio – A short summary of who you are and what you do.
- Work Experience & Projects – Highlight key roles, achievements, and relevant projects.
- Skills & Certifications – Showcase specialized knowledge with industry-recognized certifications.
- Testimonials & Endorsements – Good words from former employers, clients, or colleagues.
- Contact & Downloadable Resume – Make it easy for recruiters to reach you.
4. Personal Brand
If you’re building a personal brand, a website helps you establish authority in your industry, build an audience, and position yourself as a true thought leader.
These websites often include a blog, email sign-up, and links to speaking engagements, books, or courses.
How to Build a Personal Brand Website
- Define Your Niche & Target Audience – Are you a leadership coach? A motivational speaker? A fitness expert?
- Develop a Compelling About Page – Tell your story and what makes you unique.
- Add an Email Sign-Up Form – Grow your audience by offering valuable content.
- Create High-Quality Content – Blog posts, videos, or resources that showcase your expertise.
- Link to Your Social Media – Connect your website with LinkedIn, YouTube, or Instagram.
Pro tip, linking to social media is an important part of a persona brand site, check out this article on where to put social links on your website.
How to Build a Personal Website Step-by-Step
Building a website is easier than ever with drag and drop tools like Showit.
But it still takes a bit of planning.
Whether you're starting a blog, portfolio, or resume site, following these steps will help you create a polished and pro-status site that truly represents you.
Step 1. Choose A Website Platform

This is the platform where you do the designing and publish your site.
You’ve probably seen us mention Showit a few times, we’re a bit biased.
But for good reason, Showit is a true drag-and-drop website builder that gives you complete creative control over the look and feel of your site without massic tech headaches.
We also have some pretty talented people on our support team who can help you solve any issue and answer all your website questions.
You can also try Showit free for 14 days here if you’re interested.
All of that said though, platforms like Squarespace, Wix, and WordPress are also good.
Most of these tools offer free trials so go try a few of them to see which one feels intuitive and easy for you.
Step 2. Choose Your Domain Name
Your domain name is kind of like your digital identity, and choosing the right one is key.
How to Choose a Domain Name
- Use Your Name – If it's available, a domain like yourname.com is good for personal branding.
- Keep It Simple – Avoid long or complicated names, the shorter, the better.
- Consider Keywords – If for some reason your own name isn’t available, keywords in your domain is a good option (e.g., (johnsmithdeisgn.com).
- Use the Right Extension – (.com) is the most widely recognized, but .me, .net, and .co are alternatives.
Where to Buy Domains
You can purchase a domain from various providers, including
- Namecheap
- Google Domains (now owned by Squarespace)
- GoDaddy
Domain prices usually range from as low as $20 all the way up to thousands of dollars if it’s a popular domain name like socks.com or weddingphotographer.com.
How much you want to spend is up to you, but if sarahlane.com is $800 and sarahlane.net is $40, well…….uh, you decide.
Hosting Options
If you're using an all-in-one builder like Showit, Squarespace, or Wix, hosting is included.
However, if you're using WordPress.org you'll need to choose separate hosting:
- SiteGround – Reliable hosting with decent customer support.
- Bluehost – Budget-friendly, beginner-friendly option for WordPress users.
- Cloudways – Best for performance and scalability
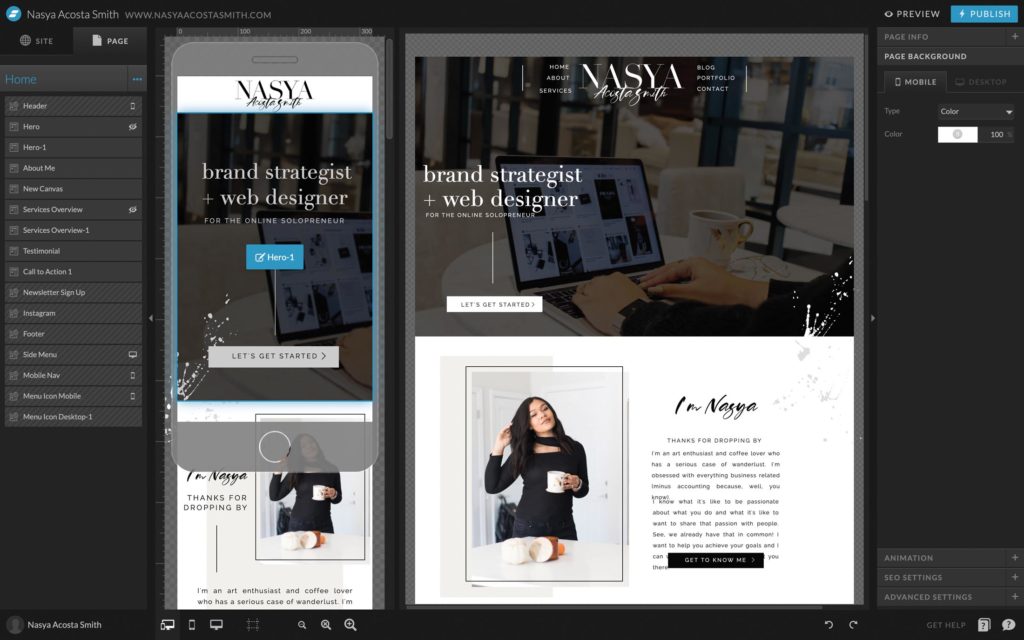
Step 3. Start Designing Your Personal Website
If you just read this headline and got stressed, pause and take a breath.
Ok, the good news is tools like Showit make it possible to design a website without needing a 4-year design degree.
In fact, most website builder tools make it accessible for anyone to design and launch a quality website with not a lot of experience.
But there are a few things you should think through during the process.
A great website design doesn’t just look good, it enhances the user experience and keeps people engaged.
Key Principles of a Strong Website Design
- Clean & Simple Layout – Avoid clutter; guide visitors with a clear structure.
- Readable Typography – Choose professional, easy-to-read fonts.
- Mobile Responsiveness – Ensure your site looks great on all devices.
- Fast Loading Speed – Optimize images and keep the design lightweight.
Try Using Templates

Templates can help you get a professional-looking site quickly without needing custom design skills.
All you’ll need to do is add your own images, copy, and information about projects you’ve worked on.
The best part, Showit already has some pretty sweet templates designed with podcasters, photographers, bloggers, and other creative pros needs in mind.
If you are more design-savvy you can customize the template as much as you want.
But, if you value simplicity and speed, Showit makes it easy to drag, drop, and launch with relative ease.
Step 4. Create Your Essential Pages
No matter what kind of personal website you build, there are a few key pages that every site should have:
1. Home Page
This page should instantly communicate who you are and what visitors can expect.
Remember to keep it simple
Feature a hero photo, a short bio, and a clear call to action (e.g., “Read My Blog” or “View My Work”). Something that gets people to engage with other areas of your site.
2. About Page
This is where you tell your story and showcase your experience and what drives you in a compelling way.
A big thing to remember here is to keep it relatable, people connect with stories, not just achievements alone.
3. Portfolio or Blog
If your site is a portfolio, highlight your best work with case studies or testimonials.
But maybe you don’t yet have any reviews or testimonials, that’s fine too, just focus on showcasing what you consider to be your best work.
If it’s a blog, organize posts into relevant categories and optimize for SEO.
Here’s a pro tip for ya, If you're a job seeker, you might replace a “Portfolio” with a “Projects” page featuring past work, contributions, and case studies.
4. Contact Page
Don’t make visitors hunt for your contact info!
Include a contact form, email, and social media links.
Pro Tip, add a calendar booking tool (like Calendly) for easy scheduling.
Best Tools & Resources for Building a Personal Website
Building a personal website takes the right set of tools to help it look polished and function smoothly.
Here are a few tools for website creation, SEO, design, and email marketing.
1. Website Builders
Choosing the right website builder depends on your goals and technical comfort level. Here are some of the top options:
- Showit – Great for creatives and personal brands, featuring a fully customizable drag-and-drop interface with WordPress blogging integration.
- Squarespace – Good for small business sites, it has modern templates and built-in features.
- WordPress – Perfect for bloggers and advanced users who want full control over customization, scalability and who may have some understanding of HTML: and CSS.
- Wix – This is the beginner friendly option with a simple drag-and-drop editor and free plan.
2. SEO (Search Engine Optimization) Tools
Search Engine Optimization (SEO) helps drive organic traffic to your website. Here are essential tools to improve your site's visibility.
- Google Analytics – A free tool to track website traffic, visitor behavior, and page performance.
- Google Search Console – A tool to help monitor how your site appears in Google search results and provides indexing insights.
- Ahrefs – A tool you can use for keyword research, backlink tracking, and competitive analysis.
- Ubersuggest – A beginner-friendly SEO tool that helps with keyword research and content optimization.
Pro Tip: If you’re new to SEO, start with Google Search Console and Ubersuggest to find keywords and track your search performance.
3. Graphic Design Tools
Having good design will enhance your personal website’s look and user experience.
Here’s some great tools to get you started:
- Canva – An easy-to-use design tool for creating graphics, social media images, and branding elements.
- Adobe Portfolio – Ideal for showcasing photography or creative work, with direct integration into Adobe Creative Cloud.
- Figma – Best for UI/UX designers and those creating wireframes or detailed layouts.
- Unsplash – A free stock photo website with high-quality images for use on your website.
- Site Palette – A tool to give you ideas on what colors to use for your website.
4. Email Marketing Tools
Even if you’re just starting, an email list helps you build an audience and keep visitors engaged. Here are some top email marketing tools:
- Kit – Ideal for bloggers and personal brands, featuring automation, email sequences, and landing pages.
- Flodesk – Great for creatives, offering beautifully designed email templates and simple automation.
- Mailchimp – A solid choice for small businesses and beginners with an easy drag-and-drop email editor.
- MailerLite – A user-friendly email marketing tool that includes automation and landing page creation.
5. Website Performance Monitoring
- Crazy Egg – Provides heatmaps and user behavior tracking to see where visitors click on your site.
- Hotjar – Offers session recordings and heatmaps to better understand user experience.
- PageSpeed Insights – Helps analyze and improve your website’s loading speed and performance
Go Get Started
Is a website absolutely essential? No, it isn’t.
But if you want to stand out above the competition for jobs or freelance projects, it will take you to the next level.
Have you ever applied for a job and seen the section where they want you to drop it your website URL?
Most people probably drop in their LinkedIn, but if you had a site showcasing your experience, you’ve already got a leg up.
If you need some help getting started, head on over to Showit and start a 14-day free trial to see what kind of site you can create.
Go try it for yourself!