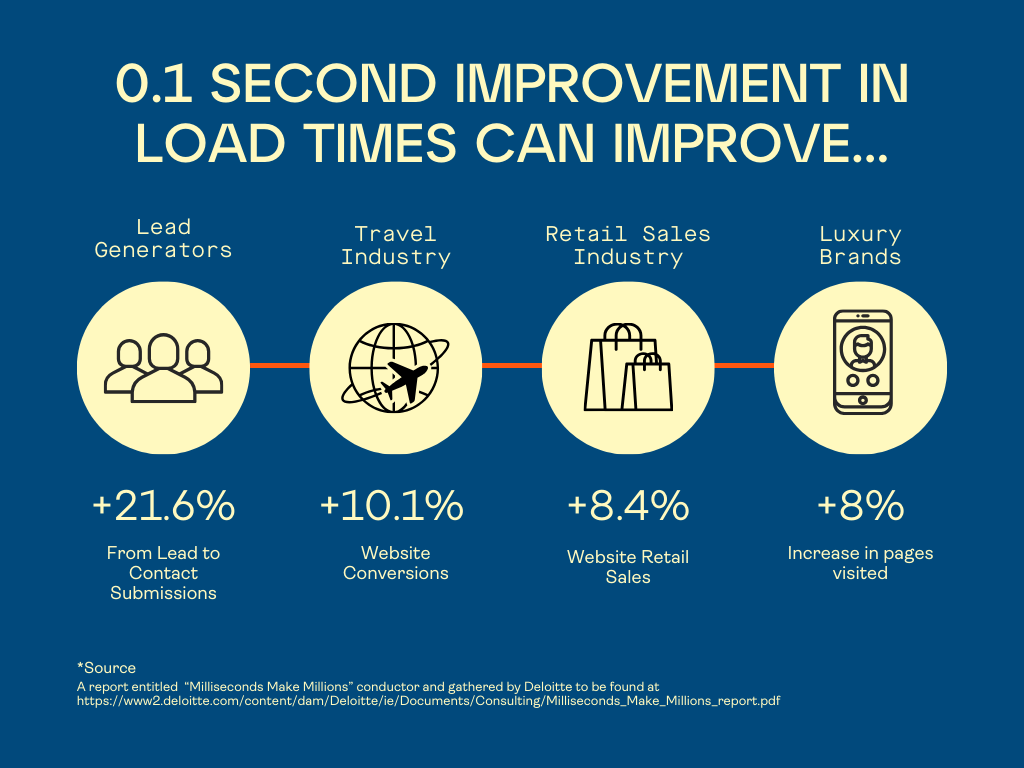
Pretty web pages that are slow as molasses just don't work. In fact, an increase in website loading speed of just 1 second could be the difference between making a sale or losing it.
In other words, if page speed isn't on your radar it could be costing you lots of money!
You know you have been on the losing end if this. You pull up a website — maybe just to quickly check a company's business hours, or you are spending time there searching for the perfect laptop bag. Alas, nothing is accomplished because the website is just so stinkin' slow. It makes it nearly impossible to do whatever it is you need to do.
Are you impatient and just “X” out?
Or do you become more determined, maybe come up with an alternate plan, but still feel disappointed?
As a business owner, that should strike a nerve…or make you downright panicked!!! If your website is too slow, you could be losing valuable customers AND hurting the reputation of your brand. Slow loading speed times can impact your business in the future, too. No matter the time you spend on SEO, search engines won't even want your site on page 10 of their searches! It will not only be hard to have potential customers convert, but they will have a hard time knowing you even exist!
Sooooo, let’s talk website loading speed, including why it’s so important and what steps to take if you find your webpage is lagging a bit.
Improve Your Showit Website Loading Speed Index
Why Is Website Loading Speed Important?
You can probably guess what “website loading speed” (sometimes referred to as “page speed”) means: it’s the length of time it takes for a webpage to load all of its content.

When you’ve got a fast loading speed, all that content appears in the browser right away. But when you’ve got a slow page, all that content could take a few seconds to come up. (Note that we said “a few seconds,” because yes — when we’re talking about website loading speed, a few seconds is considered a long time.)
As our friends over at Davey & Krista explain, “page speed is crucial to user experience. We live in a fast-paced society, and everyone’s attention span is pretty short. Nobody wants to sit around and wait for a slow webpage to load. There are other places users can go to get the information they need.”
So, you might be wondering which factors can cause a website’s loading speed to lag. It comes down to a combination of:
· Complexity of the content, such as high-res images or long videos
· Lagging server performance
· Poorly built site

HubSpot states that waiting 1-3 seconds means a 32% increase in the chance somebody is going to leave your page. If they have to wait up to 10 seconds, that’s a 123% chance they’ll leave your page.
Can you really blame them? When was the last time you waited 10 seconds for a website?
For every second in delayed page loading, you can expect to lose page views — and when you lose page views, you’re also losing conversions.
Obviously, you don’t have control over the internet connection speed of a user landing on your website. But you do have control over the other factors.
FACT: Page Speed Improves SEO
If your users aren’t having a great experience on your website, search engines are going to take note.
Yes, search engines like Google consider page speed as a ranking factor when listing results. That’s because page speed means whoever is doing the search is going to have an easier time getting the info they need from a faster website. Why would Google send them to a website that’s just going to leave them frustrated and ultimately cause them to leave the page?
Ideally, don’t let your page take more than one second to load. Any longer than that, and it could negatively affect your ranking in search results.

Also FACT: Page Speed Improves User Experience
It’s common sense: A faster website means a better user experience.
This gets a little tricky because page complexity also contributes to user experience, and page complexity affects page speed.
In other words, a lot of visually appealing features, like images and videos, can make a page load more slowly. But that kind of visual appeal contributes to a user’s positive experience, too. So it’s important to find the balance between your page’s visuals and your page speed.
Let’s talk about some ways you can do that.
How to Analyze Your Website Loading Speed
If you want to get serious about your website's loading speed (and you should!), it helps to start with an understanding of how fast your website is currently loading.
Get technical about it. While you could easily pull up your webpage and time it with a stopwatch, that’s not actually going to measure your loading speed the way you need to measure it if you’re going to analyze and make improvements.
Instead, you should turn to the tools that are available for that specific purpose.
Tools to Measure Page Speed
Want to start measuring your page speed? Here are just a few of the tools you can check out:
👉 Google PageSpeed Insights: Did you know Google has a free tool built into its platform? You can use PageSpeed Insights to analyze your page performance on both desktop and mobile versions, then receive a score out of 100 along with recommendations on how you can improve it. (If you ask our team here at Showit, this is the tool we recommend!)
👉 GTmetrix: Like PageSpeed Insights, this is another free tool that analyzes your page performance, giving you a score out of 100 and tips on how you can improve. Although it emphasizes speed in its analysis, GTmetrix looks at other factors as well.
👉 Pingdom: If you don’t mind paying for an evaluation, Pingdom could be a good option. It offers several performance monitoring services as part of its evaluation and gives you a detailed breakdown of what’s working (and what’s not).
5 Tips to Speed Up Your Showit Website
If your business is going to thrive in the virtual field, you need a good web host — one that’s built for good performance.
That’s one of the reasons we always talk proudly about how Showit websites are created with speed and efficiency in mind, and they’re hosted on a responsive server. That way, you know your web visitors aren’t sitting around waiting for your page to load!
Even with a great web host like Showit, there are still steps you need to take when you’re customizing your website. Here’s what we always tell people about making sure your Showit site loads at top speed.
1. Optimize Your Images
This one is especially important for photographers who rely on their websites to show off their amazing images. After all, what’s the point of a photography website if people can’t see how great your work is?
There has to be a way you can have images that look their best without slowing down your site too much.
It all starts with the right steps to prepare your images and optimize your images. That means:
· Rethink the file type. When you're ready to upload your images, you will definitely want to think about file type in reference to your website loading speed. Generally, you will choose between jpegs, pngs, and gifs. In Showit, “we only suggest using PNG when transparency is necessary and GIF when animation is used, all other images should be JPG format.” But there is more on that on our help doc about “preparing your images“. It's a good general rule to follow for all, though — and ultimately makes your page load time much faster.
· Resize them. You don’t need the photos on your site to have such high resolution that people could print a billboard from them. Instead, resize them to the right dimensions for the space they’ll take up on your site, and then save them at that lower resolution.
· Compress them. When you compress your images, you can reduce their overall file size without affecting the quality or how they look. Try a free online compression tool like TinyPNG.
INSIDER TIP: Choose a design that works for you and your load times in our Design Market.

2. Choose Videos Wisely
You want to be deliberate in what videos you use and how you incorporate them into your site.
Do videos add to the user experience? Absolutely! Especially if you’re a videographer, you need to show off what you do.
However, hosting a video directly on your Showit site could end up slowing your page down. Videos are usually very large files, and that’s just the nature of having a very large file on your page.
In many cases, it might be faster to embed them. When you embed a video, you upload it to a separate platform, such as YouTube or Vimeo, and use code to make the video appear on your page. What this does is take data from a third party on an external server, so it can also slow your webpage speed just as direct hosting does. However, embedding third-party video can also potentially slow down your page speed. Here are some ways you can minimize that.
If you need to embed but you don’t want to slow your page too much, you should:
· Be conscious of the amount of embedding you’re doing. One embedded video might not hurt. But five or six? You could be looking at a significantly slower page.
· Use lazy loading the way you did with your images, so your embedded videos don’t load until a visitor is ready to watch them.
(Hint: Want more tips on how to use video as part of your Showit website? Check out our full article here.)
3. Reduce URL Redirects
Your website is going to evolve — it’s just inevitable. After all, your business will grow and change, so why wouldn’t your website?
When you make changes to your site, such as closing down a landing page or changing a URL to make it easier for people to remember, you’re going to have to create redirects so your web visitors don’t end up on a broken landing page.
It's always best to keep these redirects to a minimum. Redirecting is an extra step, and any extra step is going to slow down that loading speed. If your website is full of redirects, your page ultimately becomes slower.
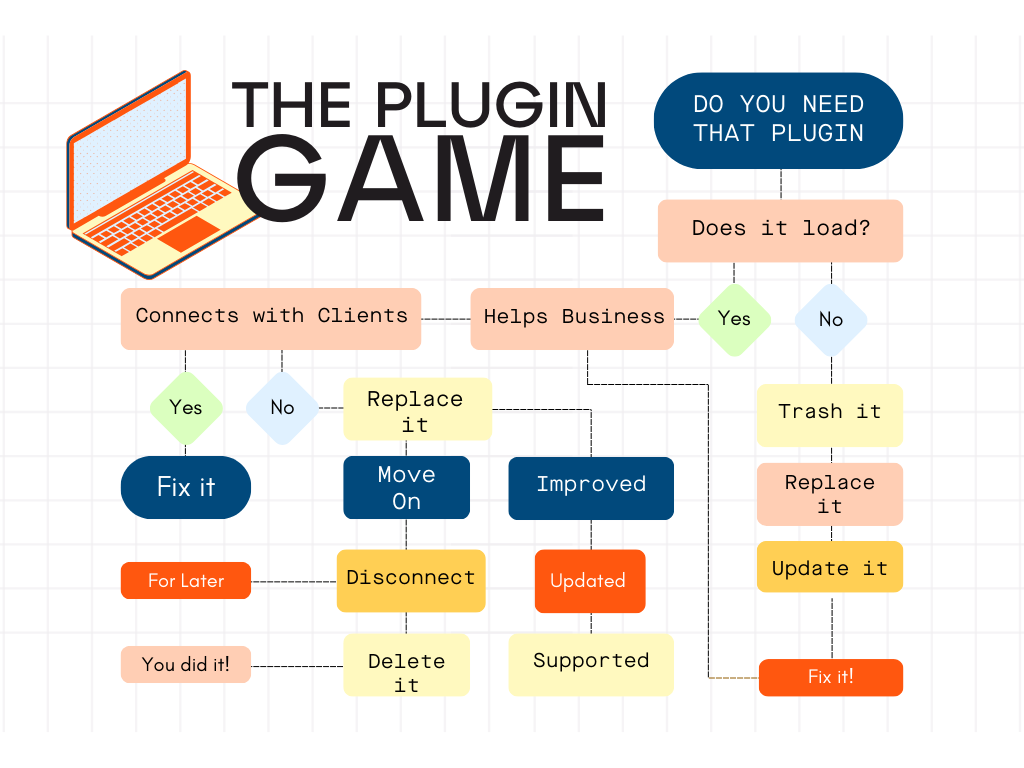
4. Use Plugins Strategically
Plugins only add to the user experience…well, until they don’t.
Having WordPress or Shopify plugged into your website makes it easier for you to blog or sell products. But, like images or redirects, these plugins will reduce your loading speed.
This is why you should always evaluate every plugin you plan to use. Determine whether it’s a reputable and well-maintained plugin by looking at reviews and ratings.
WordPress has a great reputation, so these plugins shouldn’t be a problem. But a plugin you’ve never heard of (even if it seems like a great fit for your needs)? Use discretion and beware!
Secondly, use only the plugins you need. Ask yourself, “Do I really need this? Will removing this plugin prevent customers from building a relationship with me or doing business with me?”

(Want more info? We cover all the details about the WordPress Plugins that are compatible with Showit here.)
5. Limit JavaScript + Other “Extra” Elements
“Extras” can be fun and even increase conversions. Animations leave an impression on your web visitor. Forms and pop-ups let your visitors submit information or find resources they’re looking for.
Sooo, yes, interaction is part of a good user experience. That is until those interactive elements overload your website and cause it to lag!
That’s why we always tell people that JavaScript, CSS, HTML, and other elements should be used only when they’re vital to what you do. (Here’s a look at your options when it comes to JavaScript on a Showit website.)
Learn More Ways to Improve Your Showit Website
Website design is about always striving to be better. Can you imagine if every page on the internet today looked (and functioned) like it did back in the ‘90s, when the internet was first taking off?
That’s why we’re always encouraging people to keep learning and exploring ways to improve their websites. The Website Tips section of our blog has all kinds of info on ways to make your Showit website even better.
Don’t yet have a Showit website yet? It doesn’t cost anything to get started — your first 14 days with us are free. Come see the Showit difference for yourself!

Casandra is a born and bred East Coaster who finds herself braving the heat of the Valley of the Sun with her husband and three cute kids all for the love of Showit.
